
웹사이트 개설
나의 블로그의 접속자 수는 처참하지만 내가 블로그를 시작하면서
생각했던 계획은 내 스스로 간단하게 웹페이지를 개발하고
그 개발 과정에서 알게된 것들 혹은 사람들이 찾을만한 내용들을 글을 포스팅 하는거였다.
그렇게해서 시작하게 된게 유틸 사이트이다.
유틸 사이트는 먼저 나도 쓰기 유용한 기능들을 모은 사이트이다.
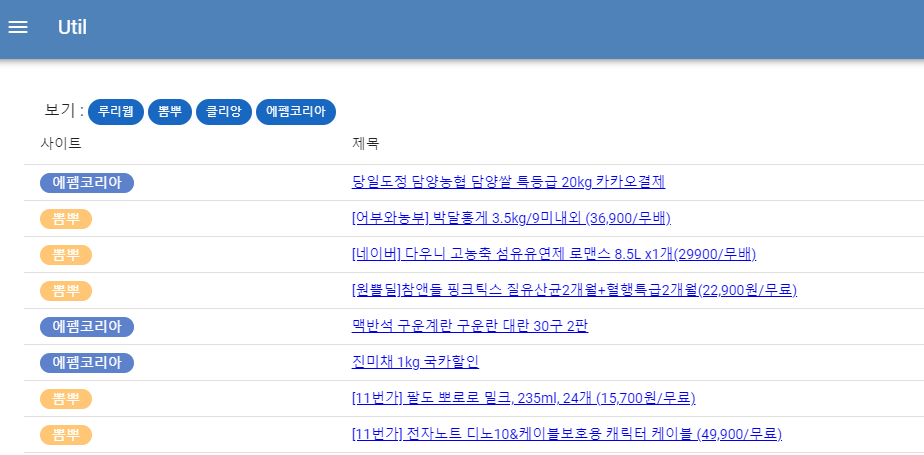
그래서 먼저 무얼 만들어볼까 고민하다가 핫딜 정보를 모으는 기능부터 만들었다.
특별한거 없이 4곳의 사이트에서 핫딜 정보를 크롤링 해와서 보여주는 단순한 사이트이다.
하지만 늘 그렇듯 개발이란게 해보지 않으면 모른다.
이걸 만들면서 생각치 못한 삽질들을 많이 했고 별거 아닌 사이트이지만 시간이 꽤 걸렸다.
역시 직접해보는 것은 다르다.
사이트 구성
사이트 구성은 먼저 내가 가장 익숙한 SpringBoot 로 일정 시간마다 크롤링해오고
그 정보를 response 해주는 API 서버를 만들었다.
java로 만든 api 서버는 기본적으로 node보다 메모리도 많이 차지하기 때문에
단순 기능이라면 node 서버로 구성을 하는게 좋다.
하지만 나는 이후에도 추가하고 싶은 기능들이 생기면 계속 추가할 생각이므로
spring api 서버로 유지하려한다. (다음 추가 기능은..아직 생각이 없다..)
그리고 Front 는 vite 로 만들었다.
vite 로 처음해보게 되었는데 vite 는 기본적으로 node 버전 18 이상이어서
node 부터 20으로 올리고 시작했다.
api 서버 배포는 예전에 해본적이 많기 때문에 쉽게 잘 했지만
vite 배포에서 꽤나 막혔다. 사실 vite 배포는 build 후 dist 파일만 배포하면 끝인데..
이놈의 nginx 설정을 하다가… 꽤나 막혔었다.
nginx 로 이 블로그도 띄우고 vite 도 같이 띄우고… 그안에서 api 서버까지
proxy 해주는 곳에서 조금 막히다 보니 삽질을 많이 하게됐다.
큰 기능은 없는 사이트이지만 이후 내가 더 기능을 잘 추가할진 몰라도
지금은 만든게 뿌듯하다.